Давайте признаемся, если бы в этой статье не было картинок и гифок, то вряд ли бы вы ее прочитали. «Фи, скукота», — сказали бы вы. Так поступают и остальные пользователи.
Чтобы привлечь внимание читателей, интернет-маркетолог должен не только написать классный материал, но и оформить свою статью, пост, рекламу и т. д. Для этого ему нужно поработать с визуалом. Именно этой теме сегодня и посвящу свою статью. Поехали!
Совет №1: «Создавайте уникальные изображения»
Запомните догму: «Нельзя просто скачать картинку с интернета». Это скучно, непривлекательно и банально. Как минимум — добавляйте элементы (логотип, текст и т. д), как максимум — создавайте свои!

- Можно сделать фото на фотоаппарат или телефон
- Изучить программы и разработать контент с нуля. Вот список:
- Adobe Photoshop
- Figma
- Adobe Premier
- Sony Vegas
- Adobe After Effects
- Adobe Illustrator
- Movie Maker
- Воспользоваться бесплатными сервисами. В отличие от программ они легче, но функционал ограничен:
- Canva
- Supa
- Crello
- Pablo.buffer
- Picture.plus
- Giphy
- Работать в мобильных приложениях:
- Instastories
- Inshot
- VSCO
- Quik
- Hyperlapse
- Lumier
- Afterlight
- Adobe Photoshop Sketch
- Или взять за основу готовые шаблоны и отредактировать их под себя. Поищите в группах:
- PSD | Дизайн-пространство
- Бесплатные PSD-шаблоны для соц. сетей
- Бесплатные psd-шаблоны для соцсетей
- Бесплатные PSD шаблоны для социальных сетей
- Оформи | Бесплатные шаблоны psd
Совет №2: «Используйте различные виды контента»
Давайте представим, что все ваши социальные сети или блог состоят только из фото. Сразу вынесу вердикт: это скучно. Радуйте своего пользователя различными видами визуального контента.
- Фото или картинка. Если не получается сделать самим, то скачайте с фотостока. Так вы обезопасите себя, использовав фото без авторских прав.

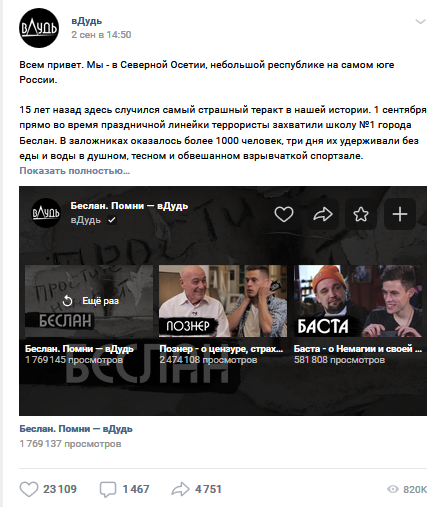
- Видео. Думаю, что тут все понятно, объяснять не стоит. Не забывайте только, что в социальные сети, например, видео нужно загружать напрямую. Если будет ссылка с YouTube, охват получите меньше.

- Записи прямых эфиров. Сохраните эфир и выложите отдельным постом, отправьте в рассылке и т.д. Возможно, кто-то из пользователей очень хотел, но не успел посмотреть. Обрадуйте своих читателей!

- Статьи. Когда #многобукв, прибегайте к этому формату. Только не забудьте материал структурировать, чтобы было удобно читать: картинки, видео, маркированные списки, врезки в виде цитат и т.д. в помощь.

- Инфографика. Еще один способ структурировать данные, только в виде графики.

- Мемы. «Как тебе такое, Илон Маск», «Мне кажется или», «Нельзя просто так взять и...» — все это примеры контента, который устойчиво распространяется в интернете.

- Комиксы. Тот, кто знаком с Marvel, знает, что это такое. Этот вид контента требует больших усилий: как графической, так и смысловой проработки.

- Гифки — анимированная картинка. Что-то среднее между фото и видео.

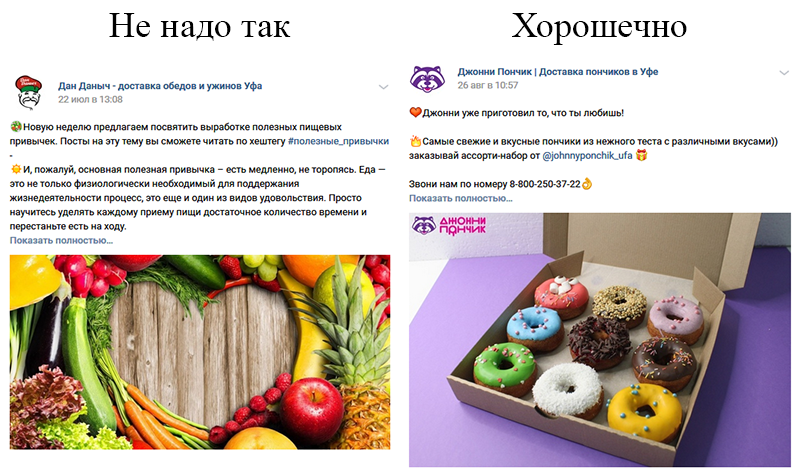
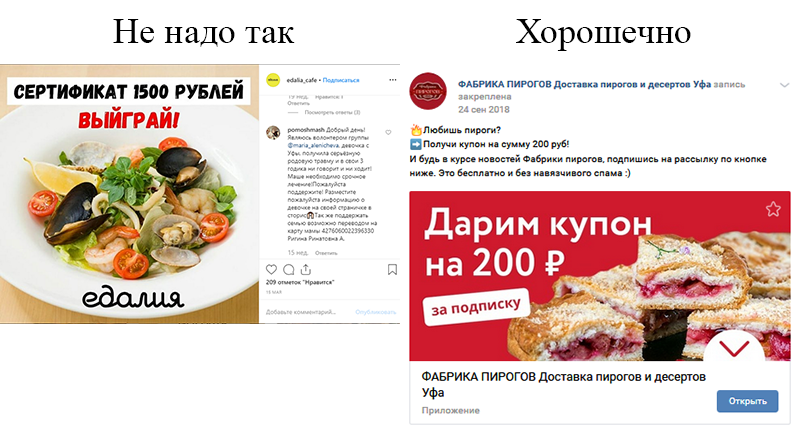
Совет №3: «Текст и фото должны дополнять друг друга»
Ваш визуал должен решать одну из следующих задач:
- Развлекать
- Нести в себе дополнительную информацию
- Раскрывать то, о чем было сказано в материале (например, в тексте речь идет о каком-то кольце, на картинке — его изображение)
Когда визуальный контент не имеет к тексту никакого отношения или дублирует мысль, то получается «масло масляное». Так делать не стоит, экономьте время пользователя.

Совет №4: «Одинаковые шрифты»
Если на ваших картинках разные шрифты, это дурной тон. Будьте на шаг впереди и соблюдайте единый стиль. В данном случае у вас есть 2 выхода: купить шрифт или воспользоваться бесплатным.
Последний можно скачать:
- 1001 Free Fonts
- Google Fonts
- FontSpace
- FontStruct
- Urban Fonts
- Fontspring

А вообще хотя бы один раз советую обратиться к дизайнеру. Он расскажет, где должны располагаться шрифты, сколько пикселей должен быть отступ и т.д.
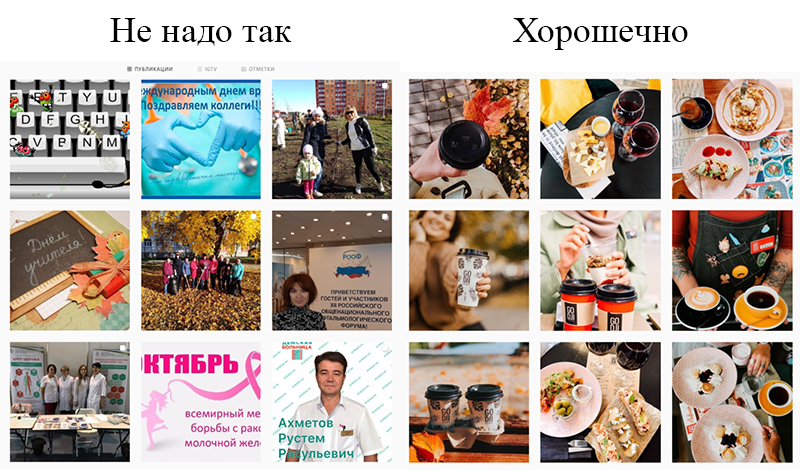
Совет №5: «Соблюдайте размеры»
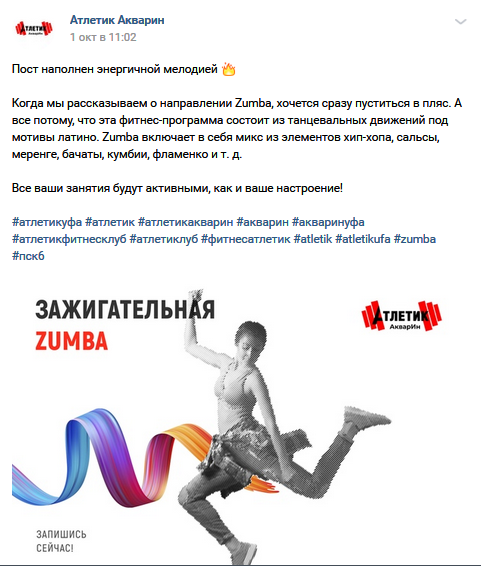
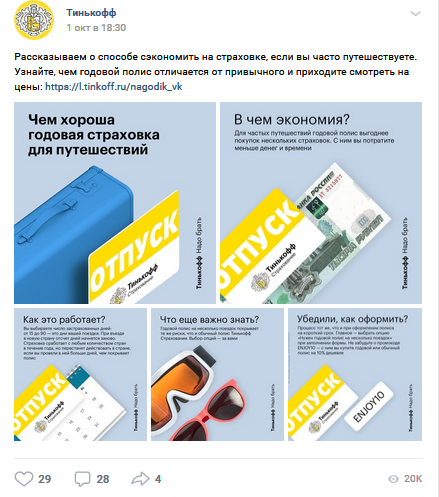
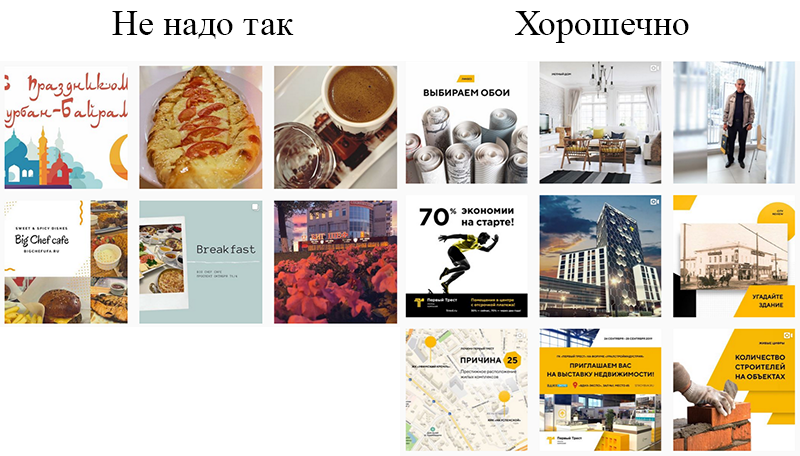
Разнокалиберные фото в одной соцсети — это плохо. Чтобы не многословить, просто приведу пример. Он ниже.

Чтобы такой катастрофы не случилось с вашей страницей, соблюдайте размеры. Вот небольшой чек-лист.
- Картинка к внешним ссылкам — 1200 x 630 px
- Картинка для поста — 1200 x 630 px
Вконтакте
- Картинка к внешним ссылкам — 537 x 240 px
- Картинка для поста — 700 x 500 px
- Размер обложки для статьи — 510 х 286 pх
Размер «Историй»:
фотография — 1080 х 1920 рх
видео — 720 х 1280 рх
- Минимальный размер видеозаписей — 1280 х 720 рх
- Картинка для поста — 1080 x 1080 px
Размер фото и видео для историй:
Максимальное разрешение — 1080 x 1920 px
Минимальной разрешение — 600 x 1067 px
OK.ru
- Картинка для поста — 1680 х 1680 px
- Картинка для статьи — не менее 400 пикселей по горизонтали.
Совет №6: «Соблюдайте форматирование»
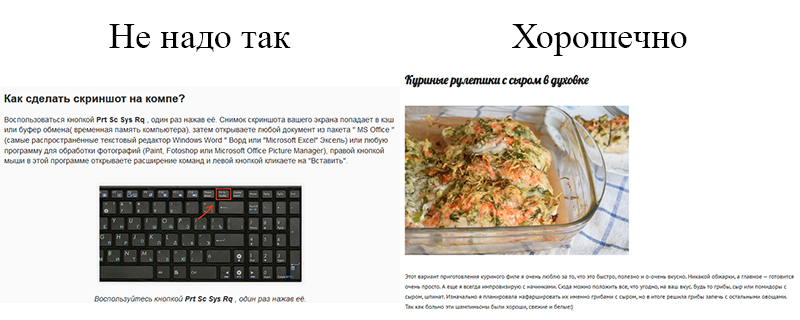
Это значит, что все тексты на картинках должны быть грамотными и структурированными. Представьте, что швея отдает платье, а пуговок нет. Или кондитер привозит торт без украшения. Согласитесь, неприятно? С уважением относитесь к своим читателям и дружите с орфографией, пунктуацией, грамматикой.

Каждый интернет-маркетолог, наверное, видит во сне, что в его отделе есть дизайнер. Тогда ему не придется самому работать с визуалом. Но реалии жизни другие: приходится или все делать самостоятельно, или ставить задачи специалисту. И в первом, и во втором случае нужны знания и понимание. Надеюсь, что мои советы вам в этом деле помогут.